A favicon is a tiny web icon or a badge, which is used to visually identify your website in the Favorites. Furthermore, a favicon is always shown near the address or the name of the website, every single time when you use the browser. In the majority of cases, the favicon is a square with a size of 16 by 16 pixels saved in a favicon.ico format. In this article, we are going to talk about the “base” required to start the entire process. We will show you how to make a favicon for the website using different graphics editors, as well as share the key method of favicon adding to the website.
What do we need to start working?
- First of all, one needs the logotype with the resolution of at least 512 by 512 pixels (it has to be squared). You can design your logo by clicking here.
- The logotype has to be in the .PNG format.
- Adobe Photoshop or GIMP graphics editor.
Creating a favicon with Adobe Photoshop
Here’s how to make a favicon with a transparent background:
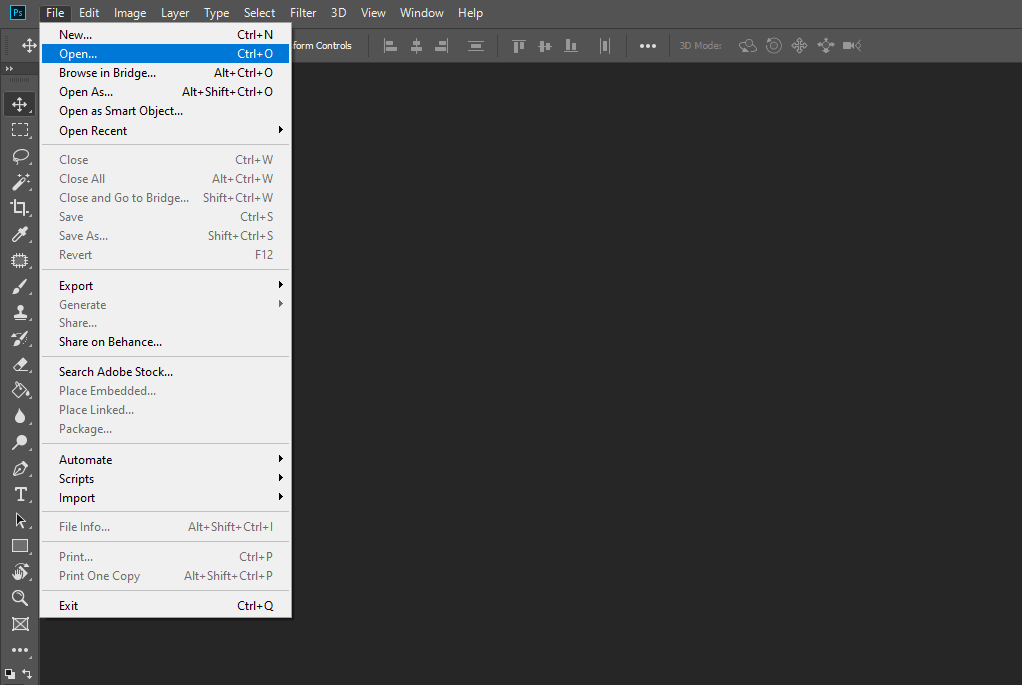
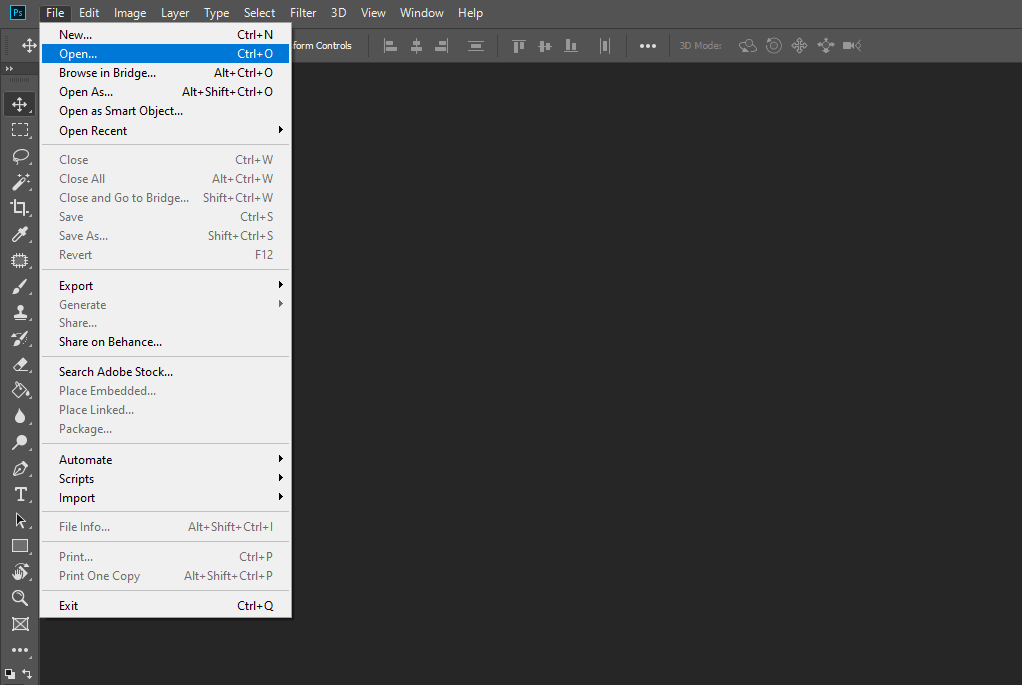
1. Open the logotype in the PNG format with the transparent background by clicking the following combination: “File” – “Open” and choosing an image that is saved on your computer.

2. Delete the name of the company from the logotype in order to leave only the icon by using the “Eraser” tool and changing the main color to white.
3. In order to change the size of the logotype to 16 by 16 pixels, then that can be done by clicking the following combination: “Image” – “Image size”.

4. Choose the size of 16 by 16 pixels. Your favicon will look incredibly small, but you don’t have to worry because everything goes according to our plan.
5. Save the image by clicking the following combination: “File” – “Save as” and choose the PNG format for saving.
If you are satisfied with the logotype on the favicon, go to the 4th stage of this manual.
Here’s how to make a favicon using one of your corporate colors:
1. As per the first option, we need to open a PNG file. The key difference is the fact that it’s going to have a corporate color in the background, but not a transparent one.

2. Remove the text, leaving only the icon: use the “Picker” tool in order to choose the color of the background; click and the color in the palette will be the same as the background. Now, use the “Brush” tool and remove the name of the company from the logotype.
3. Change the size of the image by clicking the following combination: “Image” – “Change size” and choose the size of 16 by 16 pixels. If the image looks proportional and attractive, save it in the .PNG format and move to the 4th step of this manual.
How to make a favicon using GIMP – GNU Image Manipulation Program
GIMP is a graphics editor program that allows the users to work with various types of vector images. The key advantage of this software is the fact that one is able to create a favicon in .ICO format without using various image converters as in the case with Adobe Photoshop.
1. Open the file in the editor by clicking “File” – “Open”, and choose one of the images saved on your PC.

2. Now, one needs to remove the caption in order to leave the icon only: click the color palette and choose the code of the corporate background color. If you don’t know the code, use the “Picker” tool, hover the cursor over the background and make a left click. The color will be chosen automatically. Now, use the “Brush” tool to remove all the letters from the favicon.
3. Decrease the size of the logotype to the standard dimensions of the favicon, i.e. 16 by 16 pixels by using the following combination: “Image” – “Change image size”.
5. Export the logotype by using the following combination: “File” – “Export as…”.

6. Choose the export format, i.e. Microsoft Windows icon with .ICO extension. Then, click the “Export” button.

Everything is ready now! Now, you can use the favicon on your website!
Key advantages of .ICO in comparison to .PNG and .GIF
- Compatibility: all browsers, including IE 5.0 support the .ICO format.
- No chance at getting the Error 404 from the server: all modern browsers (tested with Chrome 4, Firefox 3.5, IE8, Opera 10 and Safari 4) will always request the favicon.ico file, thus, it’s highly recommended to have one for your website.
- The file in the .ICO format may contain several icons, and there’s no need to make more than one file for 16 by 16 and 48 by 48 icons.
Transform .PNG to .ICO using special online converters
In order to transform .PNG into the .ICO format, one can use various online converters. We decided to use online-convert.com, but you are free to use any other option that is suitable for you since all of them function similarly. So, Let’s begin:
1. Open the website and use the left side-bar to choose the following: “Image converter” – “Convert to ICO”

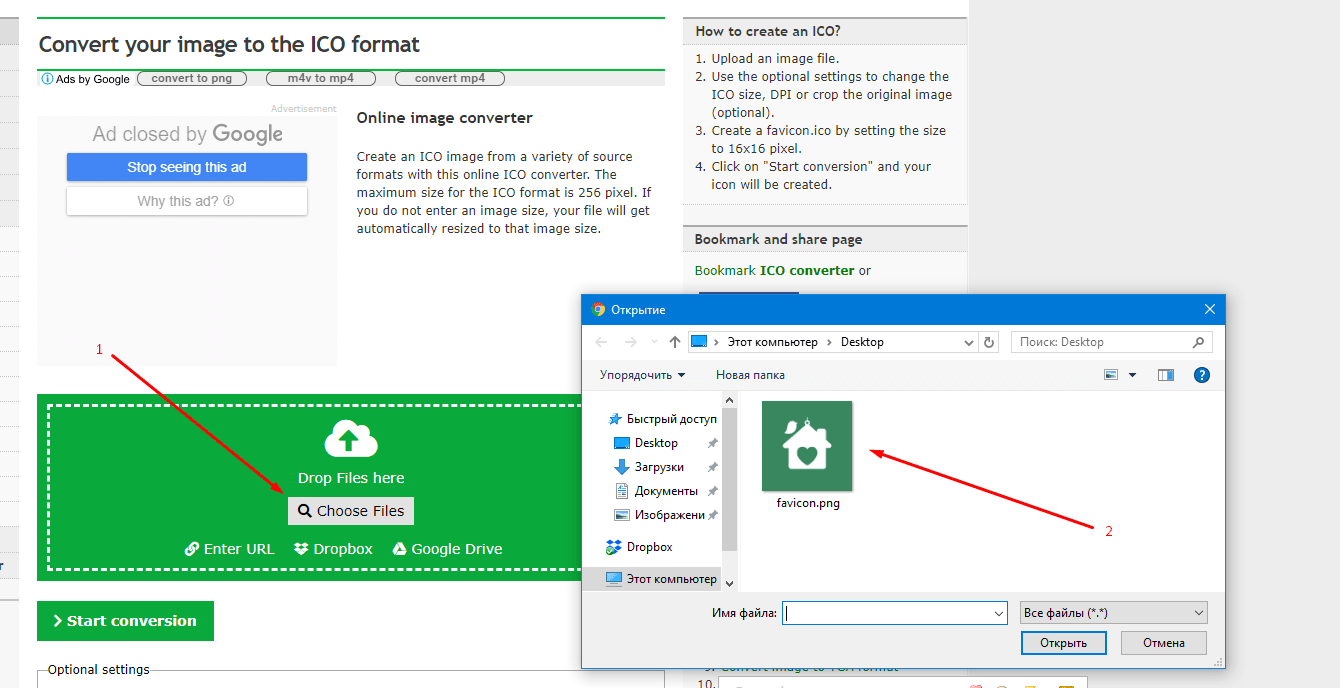
2. Choose the files on your computer by clicking “Choose files…” or dragging the files to the corresponding field. Then, continue by clicking “Start conversion”.

3. Click the “Download” button in order to download the favicon in the .ICO format to your computer. One can also send the file to the cloud storage or to download it directly in the ZIP format.

How to install a favicon on WordPress?
You can load your favicon (favicon.ico) to the main (root) folder of the website. The root folder is the main directory of the website with all key files of the WP, including “index.php”, and other folders such as “wp-admin”, “wp-content” and “wp-includes”. It’s obligatory to save the “favicon.ico” file in the same folder as the “index.php”.
1. Logging into your “WordPress Dashboard”.

2. Go to the “Appearance” section.

3. Open “Theme editor”.

4. Choose the file called “Header” or “Header.php” in order to edit it.
5. Find the line of the code that starts with <link rel=»shortcut icon» and end with /favicon.ico «/>. You need to change or add the following code right under the HTML-tag <head>. In our example, we have used the “favicon.ico” file. You are free to choose any other name.

Here’s the code: <link rel=»shortcut icon» href=»<?php echo get_stylesheet_directory_uri();?>/favicon.ico»/>;
6. Save changes.
The Conclusion:
During the process of website development, one needs to make sure that even the tiniest important details, such as the favicon, are taken into account. It’s really easy to add the favicon to the website. However, this tiny element shows your comprehensive approach to the design and attention to the users. Do you have any questions or want to share your experience in terms of the favicon creation? You can do that in the comments below!