Patterns are widely used in the field of exhibition display creation: they can be found on press walls and brand walls during press conferences, shows, exhibitions, and other events. In this article, we are going to show you how to use the graphics editor (Adobe Illustrator) to create a background from icons (pattern).
What do we need to start working?
- A logotype in SVG (vector logotype) format with a transparent background;
- Adobe Illustrator graphics editor;
- The size of the background (it’s recommended to ask the printing house);
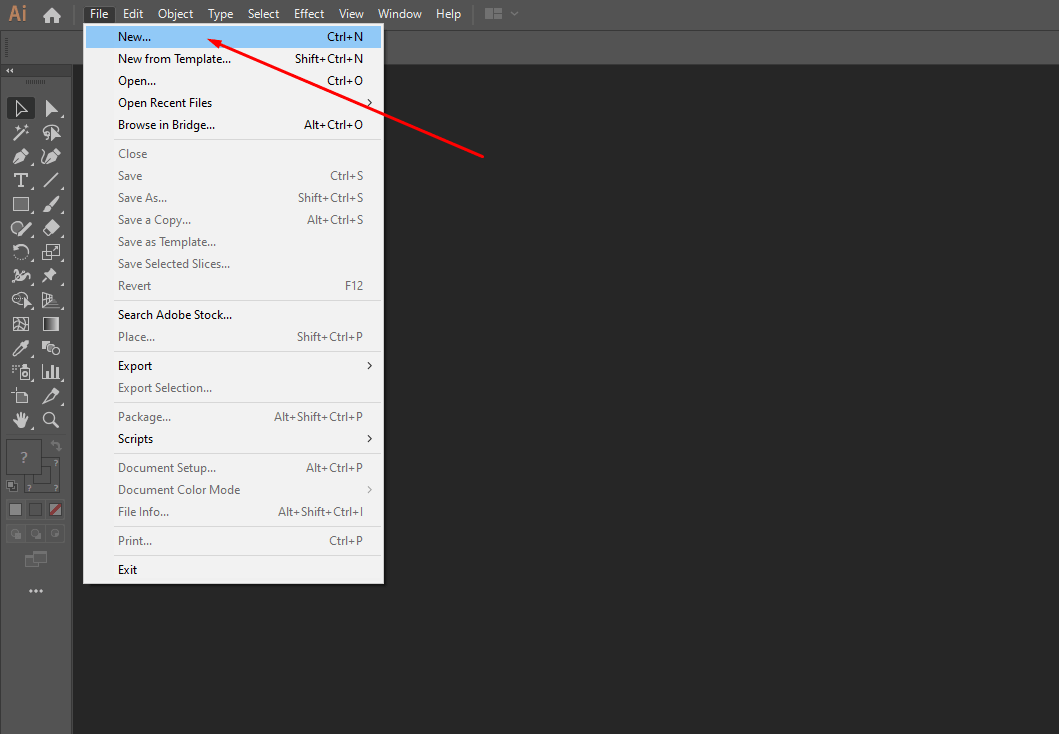
Step 1. Open Adobe Illustrator and use the upper menu to choose: “File”- “New”.

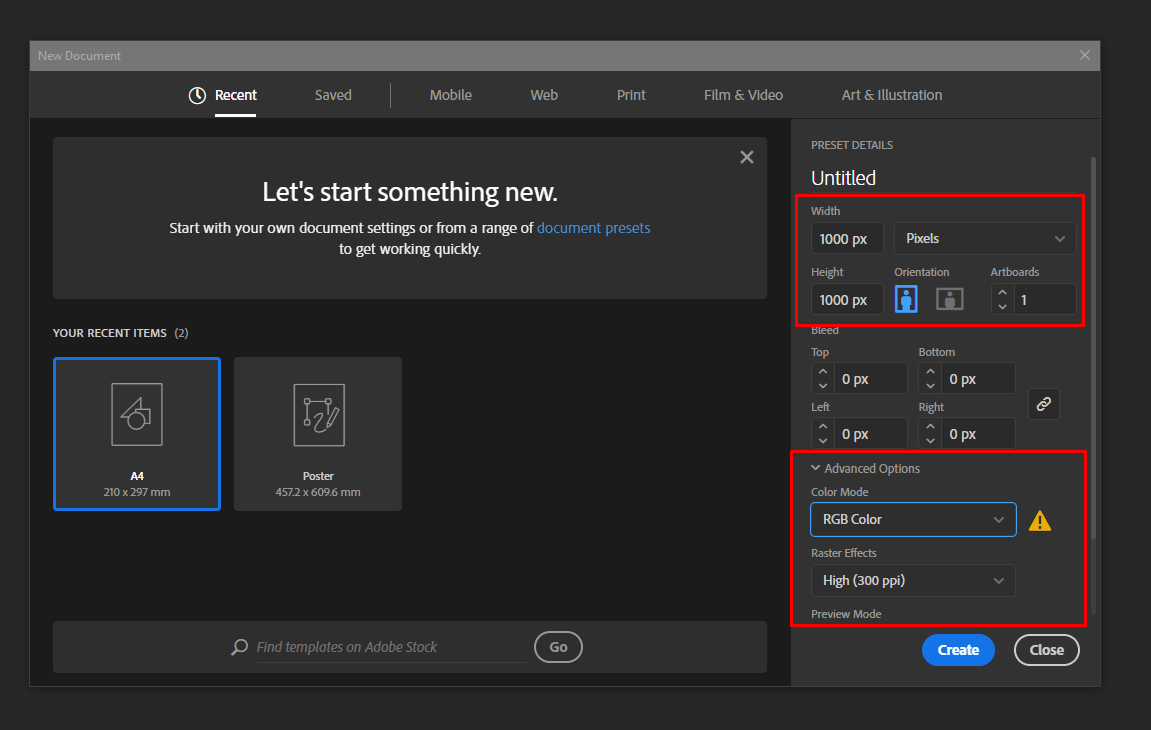
Step 2. The application will open the settings of the new document. Choose the following:
- Size (select the units: mm, pixels or inches) and set the size.
- Choose the color mode depending on the field of usage of the pattern. Choose RGB for online advertising and CMYK for printing.
- The Bitmap effect: the higher the PPI value, the higher the quality of the printed image. Choose a value in that ranges from 150 to 300 PPI if you plan on printing the image. Use 72 PPI if you plan to save the pattern on social networks or on the web in general.

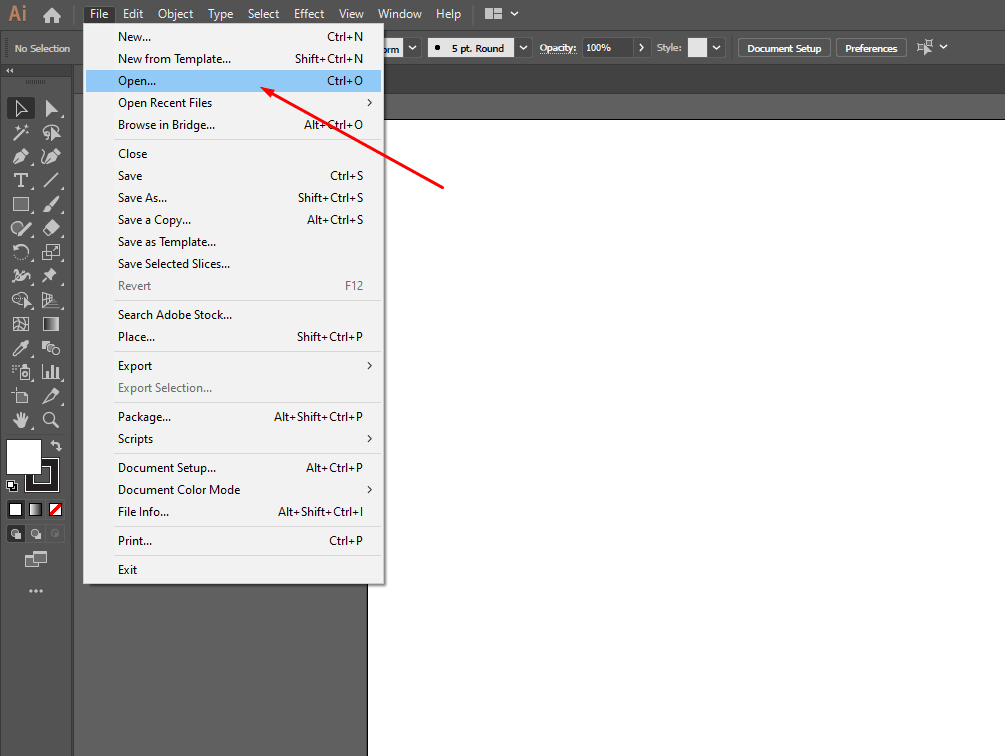
Step 3. Load your logotype in .SVG format by clicking: “File” – “Open”. Choose one of the files on your computer. If you don’t have a vector logotype, you can always use a .PNG version with the transparent background.

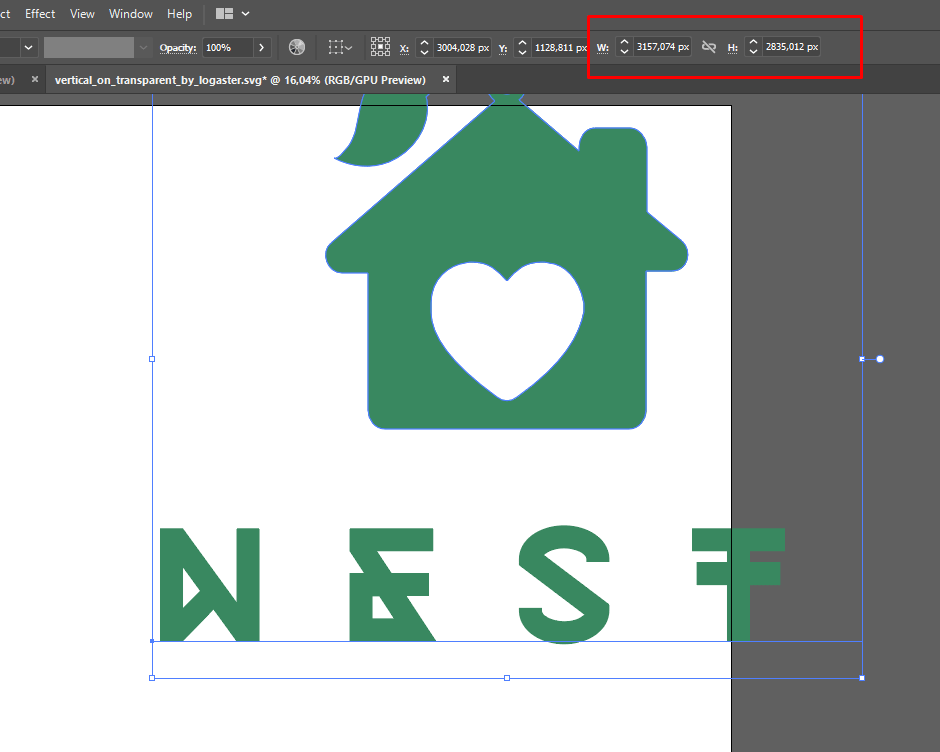
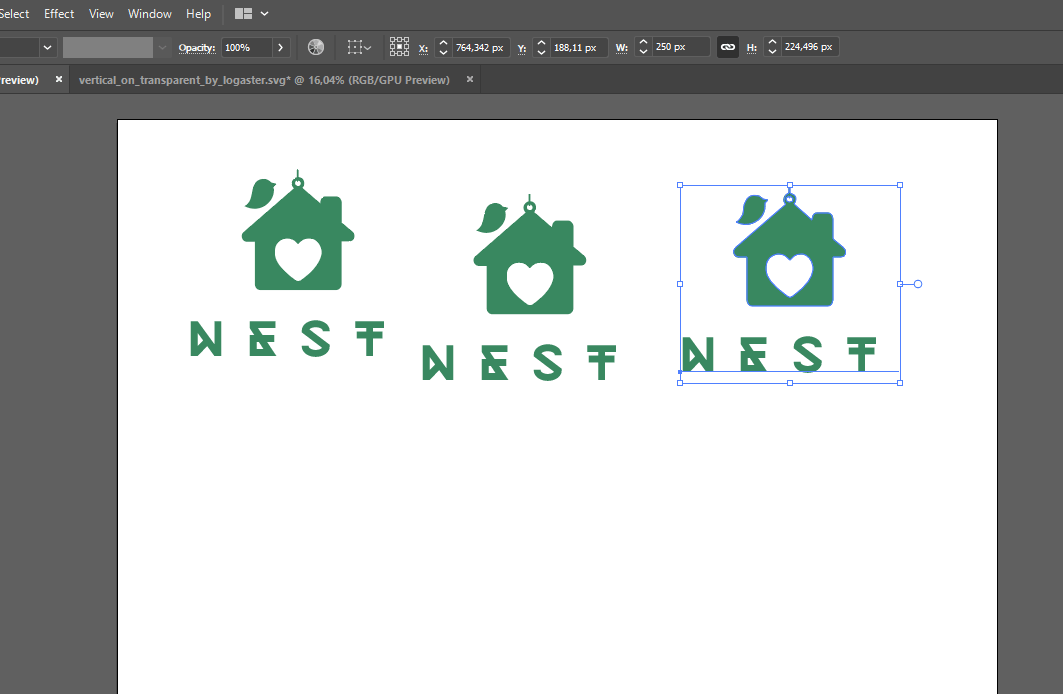
Step 4. If the logotype is too large in comparison to the canvas, change the size by using the “Transform” tool as shown on the screenshot. Keeping in mind that the current canvas size is 1000 by 1000 pixels, I decided to change the size of the logotype to 250 by 250 pixels.

Step 5. Now, we need to put several logotypes next to each other: select the logo by making a left click and use “CTRL+C” combination to copy it. Then, use “CTRL+V” combination to paste the logotype, thus, creating the row. You do not need to be worried about the location of the logotypes. We will explain to you how to align them during the next step.

Step 6. Aligning the elements:
– use the “Selection” tool to highlight all the elements.
– click “Align centers horizontally” and “Align centers vertically”.
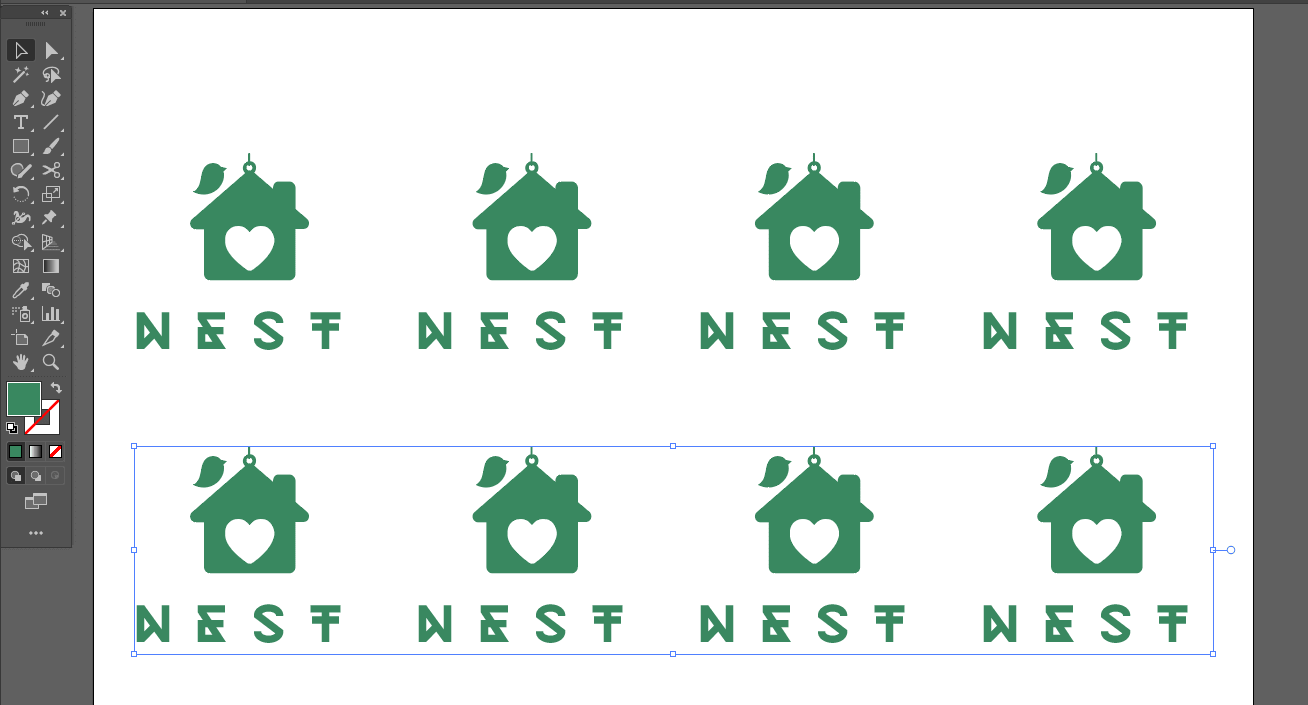
Step 7. Choose all the elements in the upper row and use “CTRL+C” and “CTRL+V” combinations to copy the row and paste it lower. Repeat until you have filled the entire working space.

Step 8. One can align all the elements vertically by choosing each of the rows and clicking “Align upper edges vertically”.
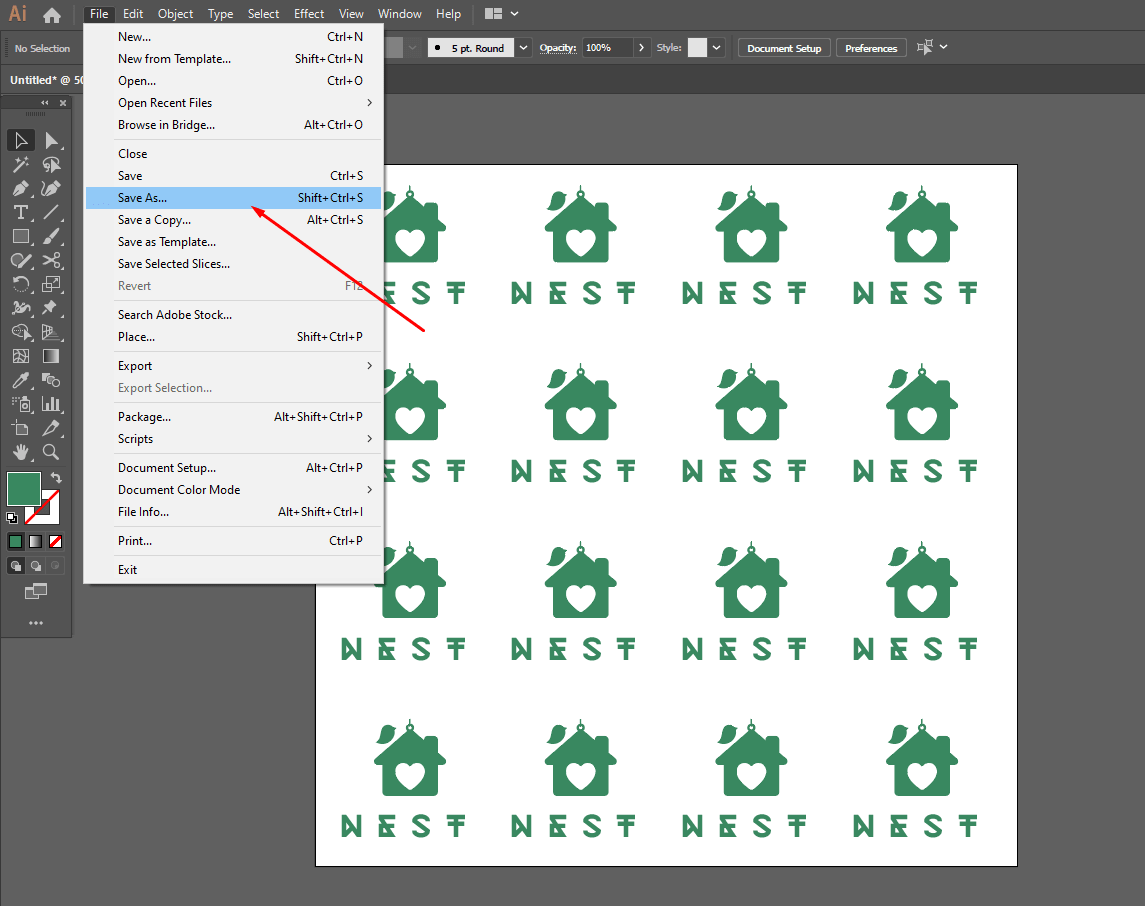
Step 9. Your pattern is finally ready! Save the image by clicking: “File” – “Save as”. Now, you can send it to the printing house.

Do you have any questions? Then, please write them in the comments section below, and I will be happy to answer them.